CSS選擇器的權重如何判斷?
在前面,我們學習了樣式表引入的優先級判斷。如果多個選擇器都來修飾同一個元素,優先級又該如何判斷呢?
我們來看一個例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS選擇器權重——一個例子</title>
<style>
#h-one {
color: blue
}
* {
color: orange
}
.header {
color: green
}
h1 {
color: red
}
</style>
</head>
<body>
<h1 class="header" id="h-one" style="color: purple">
學歷和能力哪個更重要?
</h1>
</body>
</html>
仔細觀察一下,h1 元素同時存在內聯樣式和內部樣式的修飾。內部樣式的 ID 選擇器、通用選擇器、類選擇器和元素選擇器,也都指向了 h1 元素。
多個樣式作用于同一個元素,是沖突的,到底哪個優先級更高呢?
現在,標題文本的顏色你一定知道,是紫色。因為內聯樣式優先級高于內部樣式。
如果把內聯樣式刪掉,標題的文本會是什么顏色呢?
我們看,是藍色!說明這四個選擇器,ID 選擇器優先級最高。
去掉 ID 選擇器,標題變成了綠色!說明這三個選擇器,類選擇器優先級最高。
再去掉類選擇器,標題變成了紅色!說明元素選擇器優先級高于通用選擇器。
最后去掉元素選擇器,標題變成了橙色!說明這里通用選擇優先級最低。
通過這個例子,我們可以總結一個規律:行內樣式優先級大于ID選擇器,大于類選擇器,大于元素選擇器,大于通用選擇器。但是,光掌握這個規律還不夠,遇到一些更復雜選擇器,就比較難判斷了。
我們再看一個案例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS選擇器權重——第二個例子</title>
<style>
p { /* 1 */
color: purple;
}
div p { /* 1 + 1 = 2 */
color: green;
}
.box p { /* 10 + 1 = 11 */
color: orange;
}
#box p { /* 100 + 1 = 101 */
color: red;
}
div#box p { /* 1 + 100 + 1 = 102 */
color: blue;
}
</style>
</head>
<body>
<p>我覺得能力更重要!</p>
<div class="box">
<p>其實這無非是證明自己價值、或被別人認可的一種方式,從客觀的角度來講,當你大學剛畢業的時候,沒有工作經驗,那學歷肯定是讓別人認可你的第一方式。</p>
</div>
<div id="box">
<p>但是如果你工作了三五年,還只能靠學歷來證明自己的價值,那我覺得是很失敗的。</p>
</div>
</body>
</html>
在這個案例中,所有的選擇都在針對 p 元素,設定它的文字顏色。很明顯這些選擇器,它們之間也是沖突的,這個時候瀏覽器會根據選擇器的權重值來判斷。
也就是說,當樣式發生沖突時,誰的權重值高,誰就生效!那權重值該怎么計算呢?
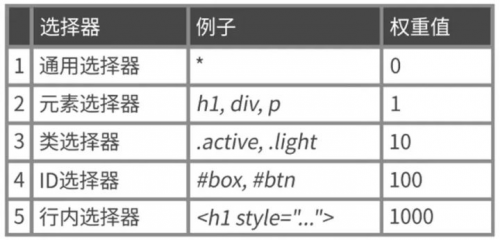
這里,給你一個表,你只需要記住這 5 個東西,就一勞永逸了。

通用選擇器,它的選擇范圍最大,權重值最小,只有 0。
元素選擇器,權重值為 1。
類選擇器,權重值是 10。
ID 選擇器,權重值是 100。
行內樣式,權重值最大,是 1000。
有了這 5 個選擇器的權重值,就可以計算任何一個選擇器的權重了,優先級也會一目了然。
比如,看這個選擇器:井號box,下面的 p 元素,下面的點light。(#box p .light) 這個選擇器的權重值有多大呢?
沒錯,只需要把這三個選擇器的權重值相加就可以了。
再對比一下這個選擇器(#box .light),很明顯的看出來,上邊這個選擇器的優先級更高。
如果你剛開始接觸CSS,計算權重值可能會有一些麻煩。
選擇器選擇的范圍越小,越精確,優先級就越高!
你可以自己把這個秘籍,套用到剛才的兩個選擇器中驗證一下。
再次回到這個例子。
我們可以把這些選擇器的權重值都計算出來。
第一個段落,哪個選擇器對應它呢?只有第一個匹配了,權重值為 1。此時也沒有別的樣式沖突。這個段落的文字顏色就是紫色了!
第二個段落,對應它的選擇器有三個。這里可以明顯的看到,哪一個權重值是最高的,那就是最后一個。所以,這個段落的顏色就是橙色。
第三個段落,對應它的選擇器有四個。我們也可以很容易的從權重值中,看到那個選擇器的優先級最高。所以,第三個段落的顏色是藍色。

猜你喜歡LIKE
相關推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團怎么升級快
頻繁地發布內容:保持良好的發布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標受眾相似的用戶點贊和評論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動態地創建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點是什么
Pyecharts是一款基于Python語言的開源數據可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發抖音帶話題流量更高?
沸抖音買1000粉會封嗎?那些短視頻運營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規則
熱影視剪輯這樣做,你也能火!
新抖音發日常和作品有什么不一樣
抖音粉絲團怎么升級快
mysql和mariadb有什么區別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點是什么
視頻剪輯軟件哪個好?電腦軟件vs手機軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實現
meta viewport是做什么用的?
























 京公網安備 11010802030320號
京公網安備 11010802030320號