什么是CSS精靈圖?
我們學(xué)習(xí)CSS背景的應(yīng)用——CSS 精靈圖。
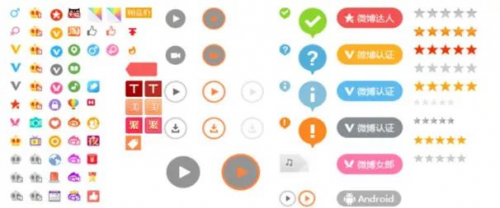
什么是精靈圖呢?先來看一個案例——在這個頁面中,使用到了各種各樣的小圖片。
如何在頁面中插入這些小圖片呢?你的思維慣性,一定是應(yīng)用 img 或者 background-image 來實現(xiàn)。大家思考一下,如果頁面中只有幾個簡單的圖片素材,我們可以采用 img 元素來引入圖片,可是當(dāng)網(wǎng)站圖片過多的時候,一張圖片一張圖片的引入,就顯得不方便了。

最重要的是,每張圖片的顯示,都是由瀏覽器發(fā)送請求,通過互聯(lián)網(wǎng),服務(wù)器接收到請求后,再通過互聯(lián)網(wǎng),返回請求內(nèi)容。如果一個頁面里有上百張圖片,哪怕是很小的圖標(biāo),都需要經(jīng)歷一次這樣的過程。毋庸置疑,因為請求網(wǎng)絡(luò)資源過于頻繁,整個頁面的加載速度就會變慢。
此時,我們就可以使用精靈圖技術(shù)來解決這個問題了!
精靈圖,也稱雪碧圖、妖怪圖,基本原理就是將頁面中使用到的各種圖片進(jìn)行分類,整齊劃一的擺在一張背景透明的圖片上面,通過 CSS 的背景技術(shù)實現(xiàn)圖片的引入,從而減少服務(wù)器發(fā)送和接收請求的次數(shù),提高頁面的加載速度。


例如,頁面中有一個元素,使用 background-image 的方法,插入一張精靈圖。
默認(rèn)背景圖片的左上角字母“a”顯示在元素內(nèi)部,如果想要將字母 O 顯示在元素中,就要使用background-position 屬性調(diào)整背景圖片的位置。
在 ps 軟件中打開精靈圖( ps.gaoding.com),使用圈選工具,從圖片的左上角測量到字母"O"的左上角,測量距離為:水平 390px,垂直 105px。
因為背景圖片整體需要向左上角移動,所以 background-position 的值兩個方向都是負(fù)數(shù):分別為 -390px 和 -105px。此時,字母 o 已經(jīng)顯示在元素內(nèi)部。
如果位置測量有偏差,可以在瀏覽器的開發(fā)者工具中,找到頁面元素,選中屬性值,按下鍵盤的上下箭頭,對屬性值進(jìn)行微調(diào),位置調(diào)整滿意后,根據(jù)這個值來修改樣式。
也許你會問,精靈圖是前端工程師制作的嗎?實際上,在團隊的網(wǎng)站開發(fā)中,網(wǎng)頁所需要的各種圖片,UI設(shè)計師都會為我們準(zhǔn)備好,我們直接使用即可。
接下來,我們就使用精靈圖技術(shù),完成 “千鋒” 拼音首字母的展示。
創(chuàng)建 014-sprites 文件夾,在文件夾下創(chuàng)建 sprites.html 文件和 sprites-style.css 文件,打開html,構(gòu)建基礎(chǔ)代碼,引入外部樣式。
使用 emmet 命令:div.box$*2 快速創(chuàng)建兩個帶有類名的 div 元素。

HTML
<div class="box1"></div>
<div class="box2"></div>
打開 css 文件,定義 div 元素選擇器,聲明樣式:width: 50px,height: 70px,border: 2px solid gray。
先看一下效果,兩個帶有灰色邊框,縱向排列的容器就做好了!
繼續(xù)給 div 添加樣式:float: left,margin: 10px。
此時,容器已經(jīng)橫向顯示,容器之間也有了間距。
CSS
div{
width:50px;
height:70px;
border: 2px solid gray;
float:left;
margin:10px;
}
再定義一個 .box1 選擇器,聲明樣式:background: url(sprites.png) no-repeat。
預(yù)覽一下效果,字母 “a” 已經(jīng)在第一個容器中顯示出來。
在 ps 中使用圈選工具,測量圖片左上角到字母 “q” 左上角的水平距離為 545px,垂直距離為 110px。
給 background 屬性追加樣式值:-545px -110px。
這樣,字母 “q” 就顯示出來了!如果對位置不滿意,可以在這里微調(diào)。
CSS
.box1{
background:url(sprites.png) no-repeat -545px -105px;
}
重復(fù)前面的操作。在 ps 里測量字母 f 的位置,水平方向 390px,垂直方向 20px。
再定義一個 .box2 選擇器,聲明樣式:background: url(sprites.png) no-repeat -390px -20px;
再看一下效果,字母 “f” 也顯示出來了。也可以微調(diào)一下位置。
CSS
.box2{
background:url(sprites.png) no-repeat -386px -14px;
}

猜你喜歡LIKE
相關(guān)推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團怎么升級快
頻繁地發(fā)布內(nèi)容:保持良好的發(fā)布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標(biāo)受眾相似的用戶點贊和評論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動態(tài)地創(chuàng)建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點是什么
Pyecharts是一款基于Python語言的開源數(shù)據(jù)可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發(fā)抖音帶話題流量更高?
沸抖音買1000粉會封嗎?那些短視頻運營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規(guī)則
熱影視剪輯這樣做,你也能火!
新抖音發(fā)日常和作品有什么不一樣
抖音粉絲團怎么升級快
mysql和mariadb有什么區(qū)別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點是什么
視頻剪輯軟件哪個好?電腦軟件vs手機軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實現(xiàn)
meta viewport是做什么用的?
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費用
了解課程價格 -
優(yōu)惠活動
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團隊
了解師資團隊 -
實戰(zhàn)項目
獲取項目源碼 -
開班地區(qū)
查看來校路線



















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號