什么是CSS盒模型呢?
在網(wǎng)站布局中,我們會(huì)使用各種各樣的元素,這些元素本質(zhì)上就是一個(gè)個(gè)小的容器,也稱之為盒子,盒子里面可以放置文本,圖片,或者其他元素。
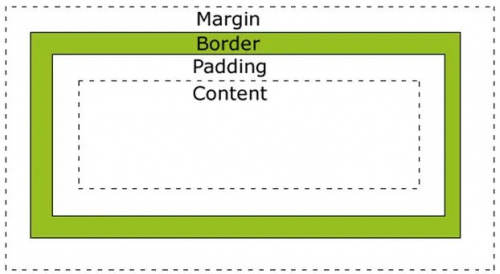
什么是 CSS 盒模型呢?
CSS 盒模型本質(zhì)上是一個(gè)包裹每個(gè) HTML 元素的盒子,包含 margin、border、padding 和 content 四個(gè)部分。
瀏覽器就是通過盒模型,來計(jì)算元素在網(wǎng)頁中占據(jù)的空間大小的。

前面我們介紹過這些盒模型的要素:Content,表示盒子的內(nèi)容,包含文本、圖像等等。Padding,表示填充內(nèi)容周圍的一個(gè)區(qū)域,它是透明的。Border,表示圍繞填充和內(nèi)容的邊框。Margin,表示邊框以外的區(qū)域,它也是透明的。
我們來舉個(gè)例子。
創(chuàng)建一個(gè) 019-css-box-model 文件夾,在文件夾里創(chuàng)建一個(gè) box-model-1.html 文件和一個(gè)box-model-1.css 文件。
構(gòu)建 html 基礎(chǔ)代碼,引入樣式文件。為了便于比較效果,我們定義兩個(gè) div 元素,添加不同的類名,補(bǔ)全文本。
HTML
<div class="box1">
盒子模型組成部分:內(nèi)容,內(nèi)邊距,邊框,外邊距
</div>
<div class="box2">
盒子模型組成部分:內(nèi)容,內(nèi)邊距,邊框,外邊距
</div>
CSS
* {
margin:0;
padding:0
}
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: orange;
border:20px solid gray;
padding:20px;
margin:20px;
}
.box2 {
background-color: yellow;
}
打開 CSS 文件,定義通配符選擇器,聲明樣式 margin: 0,padding: 0。取消所有元素默認(rèn)的邊距和填充樣式。
定義 div 選擇器,聲明樣式:width: 200px,height: 200px。為兩個(gè) div 元素添加寬度和高度。
定義 .box1 選擇器,聲明樣式:background-color: orange。
定義 .box2 選擇器,聲明樣式:background-color: yellow。
在瀏覽器里預(yù)覽效果,兩個(gè)有背景顏色的盒子就做好了。
給 box1 添加樣式:border: 20px solid gray,為橙色的盒子增加一個(gè)邊框。
對(duì)比黃色的盒子,橙色盒子總寬度增加了 40px,總高度也增加了 40px。
繼續(xù)給 box1 添加樣式:padding: 20px。
此時(shí)橙色的盒子繼續(xù)變大。對(duì)比黃色的盒子,寬度和高度又增加了40px。
繼續(xù)給 box1 添加樣式:margin: 20px。
這時(shí)我們發(fā)現(xiàn),因?yàn)樘砑恿送膺吘啵壬凶拥奈恢冒l(fā)生了偏移。
通過這個(gè)例子我們發(fā)現(xiàn),給元素添加內(nèi)填充、邊框以及外邊距之后,盒子會(huì)變大并發(fā)生位置變化。
那么,如何在所有瀏覽器中正確設(shè)置一個(gè)元素的寬度和高度呢?這對(duì)于精確的頁面布局,意義重大!
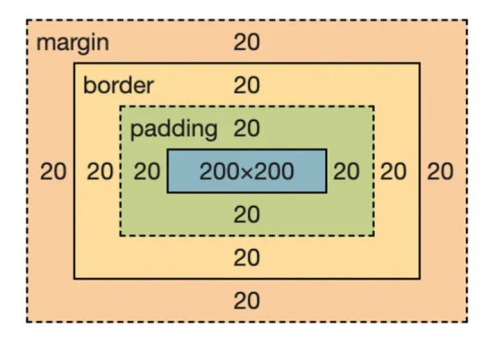
計(jì)算盒子的寬度和高度,請(qǐng)牢記這兩個(gè)公式:
盒子的寬度 = 內(nèi)容寬度 + 左填充 + 右填充 + 左邊框 + 右邊框 + 左邊距 + 右邊距
盒子的高度 = 內(nèi)容高度 + 上填充 + 下填充 + 上邊框 + 下邊框 + 上邊距 + 下邊距
再次強(qiáng)調(diào):當(dāng)應(yīng)用 CSS 設(shè)置一個(gè)元素的 width 和 height 屬性時(shí),只是設(shè)置了元素內(nèi)容區(qū)域的寬度和高度。要計(jì)算一個(gè)元素的完整尺寸,必須要加上填充、邊框和邊距。
我們將上面這種計(jì)算元素大小的盒模型,稱作標(biāo)準(zhǔn)盒模型。
那能不能給元素設(shè)置了 margin 和 padding 屬性后,元素本身的寬高就固定為設(shè)置的這個(gè)值呢?這就要應(yīng)用另外一種盒模型,叫做怪異盒模型。
給元素聲明 box-sizing 屬性,取值為 border-box,這個(gè)元素就按照怪異盒模型來呈現(xiàn)大小了。
我們先來做個(gè)例子。
在 019-css-box-model 文件夾下,創(chuàng)建一個(gè) box-model-2.html 文件和一個(gè)box-model-2.css 文件。
構(gòu)建 html 基礎(chǔ)代碼,引入樣式文件。為了便于比較效果,我們還是定義兩個(gè) div 元素,添加不同的類名,補(bǔ)全文本。
HTML
<div class="box1">
我是一個(gè)div,用來演示怪異盒子
</div>
<div class="box2">
我是一個(gè)div,用來進(jìn)行做比較
</div>
CSS
*{
margin:0;padding:0
}
div{
width: 200px;
height:200px;
}
.box1{
background-color: orange;
box-sizing: border-box;
border:20px solid gray;
padding:20px;
margin:20px
}
.box2{
background-color: yellow;
}
打開 CSS 文件,定義通配符選擇器,聲明樣式 margin: 0,padding:0。取消所有元素默認(rèn)的邊距和填充樣式。
定義 div 選擇器:聲明樣式:width: 200px,height: 200px。
定義 .box1 選擇器,聲明樣式:background-color: orange。
定義 .box2 選擇器,聲明樣式:background-color: yellow。
在瀏覽器里預(yù)覽效果,兩個(gè)有背景顏色的盒子就做好了。
給 box1 添加樣式:box-sizing: border-box,觸發(fā)怪異盒模型。繼續(xù)添加樣式 border: 20px solid gray,padding:20px。
可以看到,box1 添加了邊框和內(nèi)邊距,但是大小并沒有改變,寬高仍然是200px。顯而易見,內(nèi)容的大小被壓縮了。
繼續(xù)為 box1 添加樣式:margin: 20px。
大家可以猜一下,外邊距會(huì)不會(huì)繼續(xù)壓縮內(nèi)容呢?
仔細(xì)觀察一下,box1 位置發(fā)生了偏移,觀察一下容器的大小,并沒有變化。
所以,怪異盒模型寬度和高度的計(jì)算公式為:
盒子的寬度 = CSS樣式設(shè)置的 width 值 + 左邊距 + 右邊距
盒子的高度 = CSS樣式設(shè)置的 height 值 + 左邊距 + 右邊距
實(shí)際上,box-sizing 屬性還有一個(gè)值: content-box,就是用來觸發(fā)元素的標(biāo)準(zhǔn)盒模型。這也是元素盒模型的默認(rèn)值,如果沒有給元素設(shè)置 box-sizing 屬性,容器的大小就按照標(biāo)準(zhǔn)盒模型來計(jì)算。
回到樣式代碼,將 box1 的 box-sizing 屬性值修改為 content-box。
我們發(fā)現(xiàn),容器總寬高變?yōu)榱?320px。
注釋掉box-sizing: content-box,容器的總寬高仍然是 320px。

HTML
<!--回答問題: -->
<div class='box'></div>
<style>
div {
width:100px;
height:100px;
background-color:orange;
box-sizing:content-box;
border:10px solid gray;
}
.box {
width:200px;
padding:200px;
border-top:10px solid yellow;
margin:20px 30px;
}
</style>

猜你喜歡LIKE
相關(guān)推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號(hào)。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團(tuán)怎么升級(jí)快
頻繁地發(fā)布內(nèi)容:保持良好的發(fā)布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標(biāo)受眾相似的用戶點(diǎn)贊和評(píng)論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動(dòng)態(tài)地創(chuàng)建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點(diǎn)是什么
Pyecharts是一款基于Python語言的開源數(shù)據(jù)可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點(diǎn)圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發(fā)抖音帶話題流量更高?
沸抖音買1000粉會(huì)封嗎?那些短視頻運(yùn)營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規(guī)則
熱影視剪輯這樣做,你也能火!
新抖音發(fā)日常和作品有什么不一樣
抖音粉絲團(tuán)怎么升級(jí)快
mysql和mariadb有什么區(qū)別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點(diǎn)是什么
視頻剪輯軟件哪個(gè)好?電腦軟件vs手機(jī)軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實(shí)現(xiàn)
meta viewport是做什么用的?
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價(jià)格 -
優(yōu)惠活動(dòng)
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊(duì)
了解師資團(tuán)隊(duì) -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線


















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)